14
Dabblet
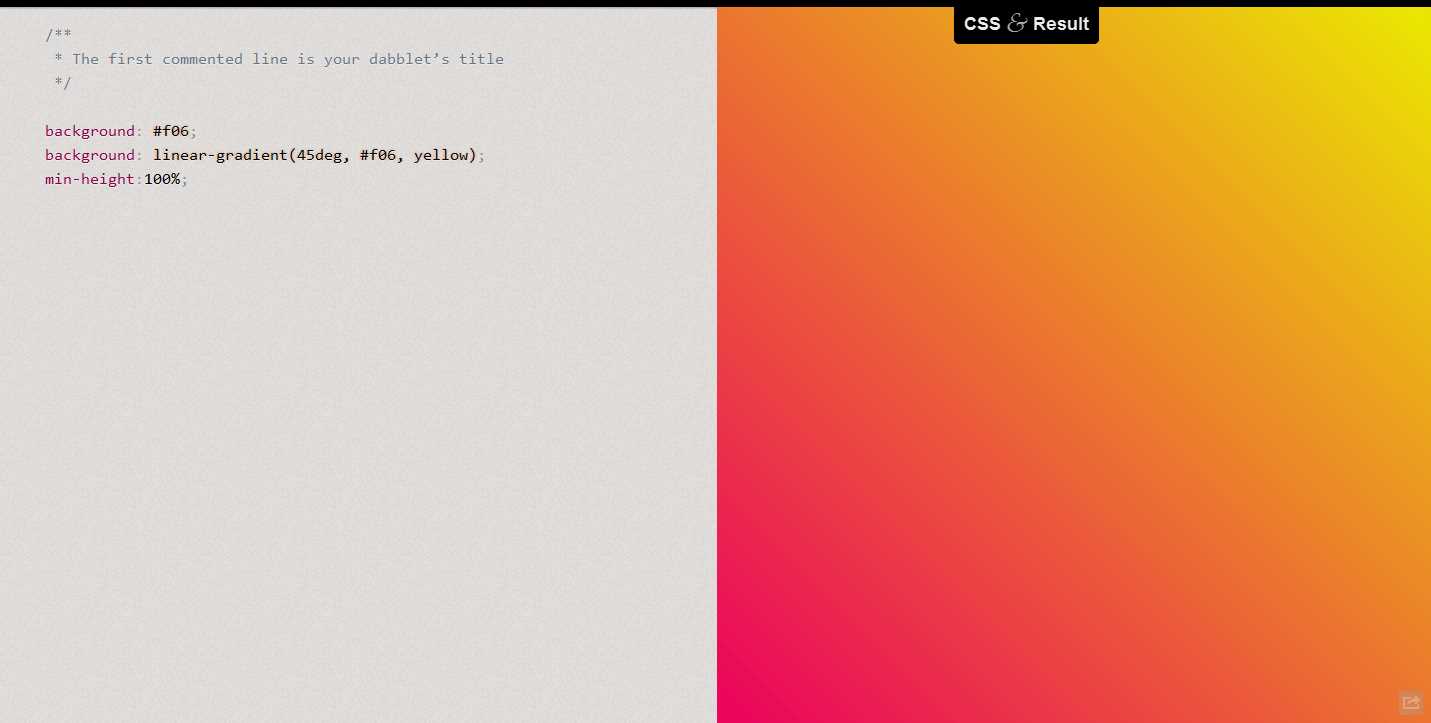
dabbletは、CSSおよびHTMLコードのスニペットをすばやくテストするためのインタラクティブな遊び場です。-prefix-freeを使用するため、CSSコードにプレフィックスを追加する必要はありません。
- 無料アプリ
- Web
dabbletは、CSSおよびHTMLコードのスニペットをすばやくテストするためのインタラクティブな遊び場です。-prefix-freeを使用するため、CSSコードにプレフィックスを追加する必要はありません。作業をGithubの要点に保存し、他のWebサイトに埋め込み、他のユーザーと共有できます。
ウェブサイト:
http://dabblet.com/特徴
カテゴリー
ライセンスのあるすべてのプラットフォームでのDabbletの代替
3
2
Fiddle Salad
複数の言語プリプロセッサ、CSS、HTML、およびJavaScriptをサポートする、すぐに使用可能なコーディング環境を備えたオンラインプレイグラウンド。
- 無料アプリ
- Web
2
code.reloado.com
リアルタイムプレビューでHTML / JavaScript / CSSスニペットをテストします。ライブラリ(jQuery、YUIなど)を追加することもできます。ワンクリックで作業を保存します。
- 無料アプリ
- Web
1
1
1
CodeExec
codeExecを使用すると、独自のWebアプリケーションを作成して、ユーザーがJavaScript、HTML、CSSで書かれたコードをオンラインで作成および実行できるようにすることができます。
- 有料アプリ
- PHP
- Self-Hosted
1
1
1