0
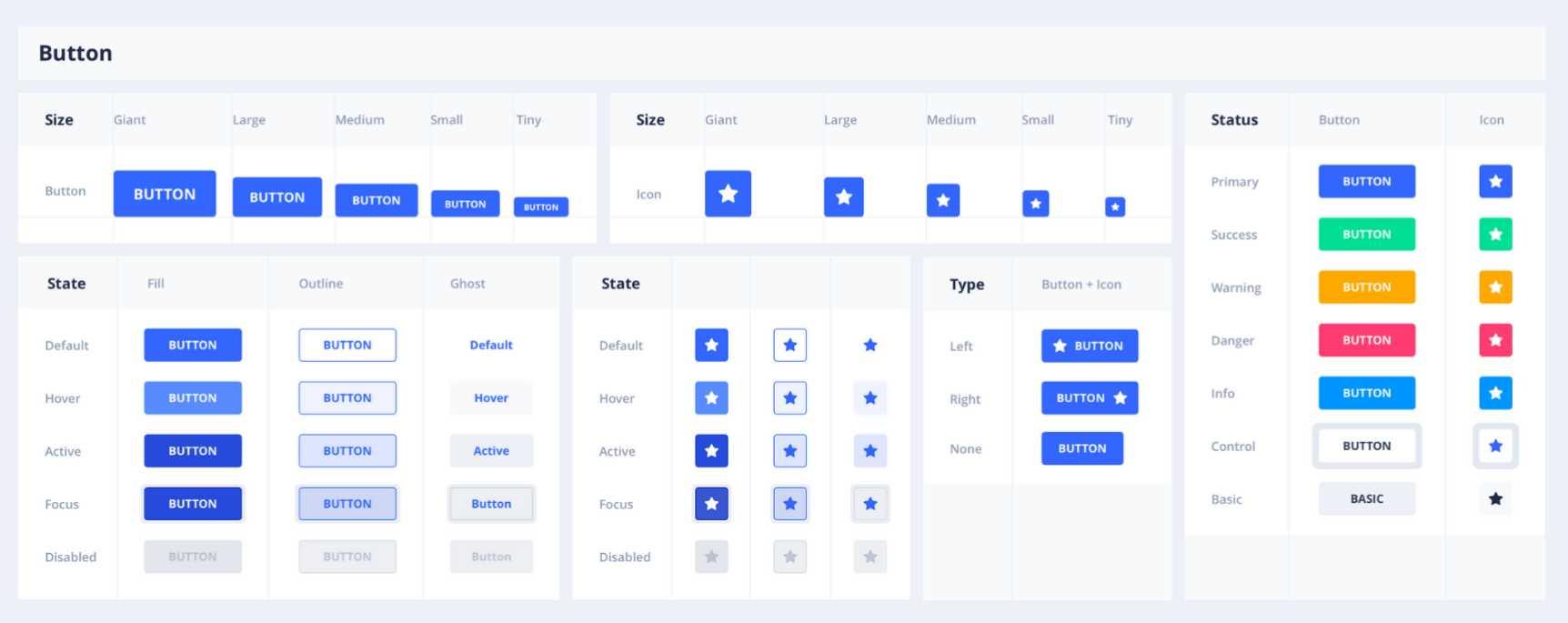
Eva Design System
ブランドに簡単に適応できるカスタマイズ可能な設計システム。モバイルおよびWebコンポーネントライブラリを備えたSketchで利用可能。
- 無料アプリ
- Self-Hosted
- Sketch
Eva Design Systemは、無料のオープンソースのカスタマイズ可能な設計システムです。モバイルおよびWebコンポーネントライブラリを備えたSketchで利用可能。機能-650以上のシンボル、300以上のテキスト、250以上のレイヤースタイル。-AngularおよびReact Native UIコンポーネントライブラリでサポート。-AIジェネレーターを搭載したユニークなカラーシステム。-480を超えるUIアイコンセット。
ウェブサイト:
https://eva.design/カテゴリー
Self-HostedのEva Design Systemの代替
212
Bootstrap
Bootstrapは、ブラウザサイトおよびアプリケーションを作成するためのツールのオープンソースコレクションです。
31
6
Gridlex
シンプル。壮健。レスポンシブ。フレキシブル。Flexbox(CSSフレキシブルボックスレイアウトモジュール)に基づいて、Gridlexは非常にシンプルなCSSグリッドシステムであり、最新のレイアウトとサブモジュールをすばやく作成します。
- 無料アプリ
- Web
- Self-Hosted
5
4
Element UI
Element、開発者、デザイナー、製品マネージャー向けのVue 2.0ベースのコンポーネントライブラリ。
- 無料アプリ
- JavaScript
- Vue.js
- Web
- Self-Hosted
- CSS
1
0
Structure (a declarative Flexbox based Grid Framework)
構造は、宣言的なFlexboxベースのグリッドフレームワークです。構造は、要素の非標準属性を使用してレイアウトを定義します。
- 無料アプリ
- Web
- Self-Hosted
0
0