23
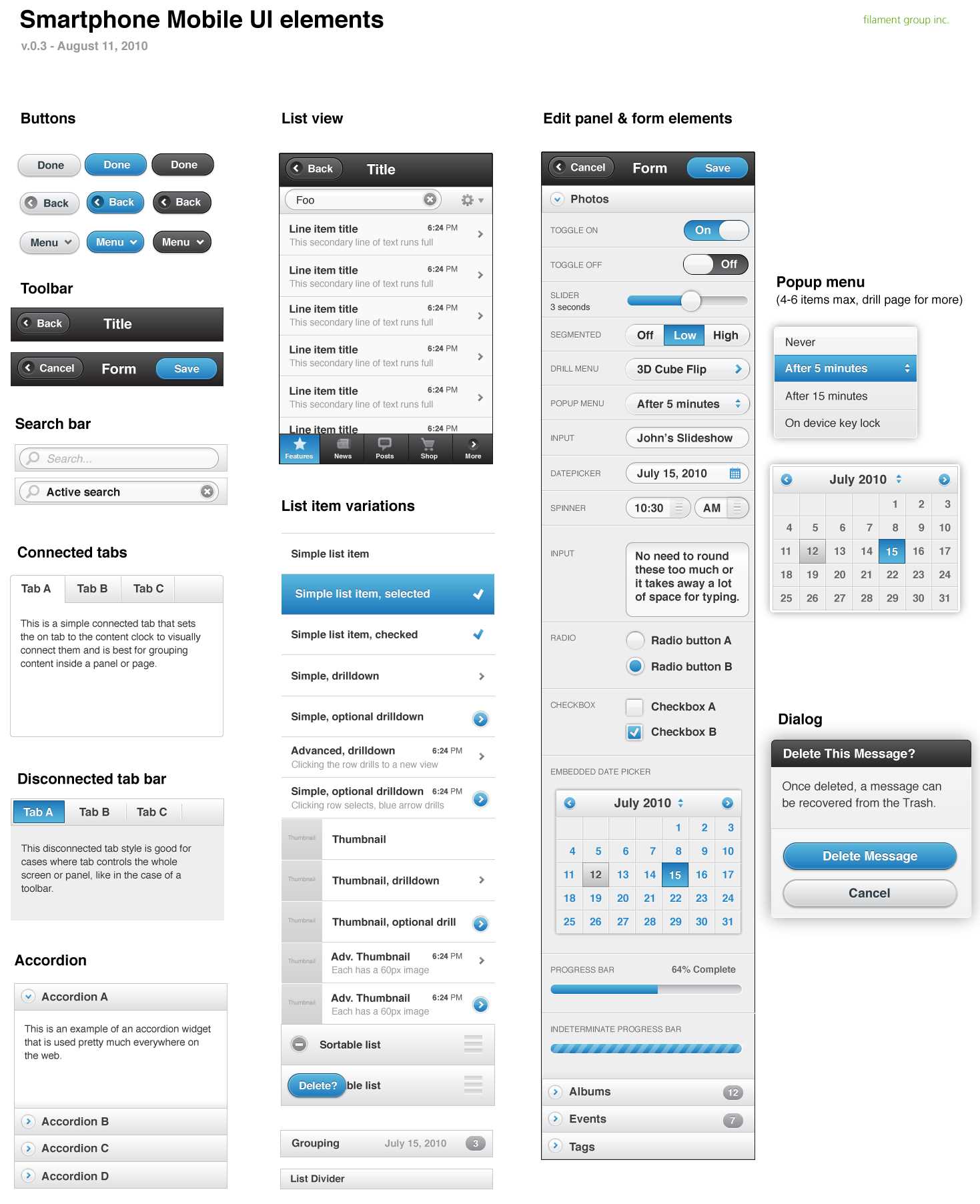
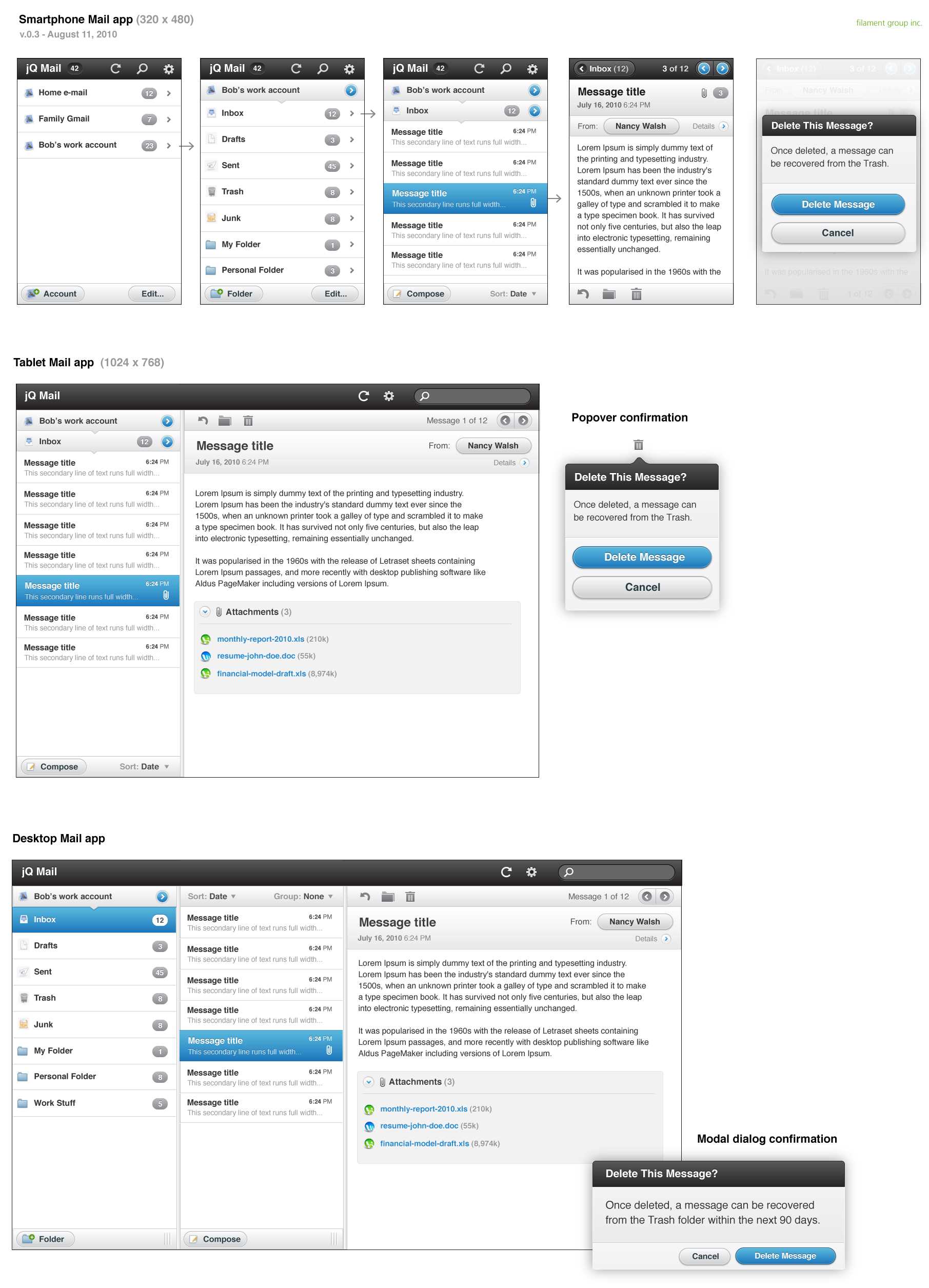
堅固なjQueryおよびjQuery UI基盤上に構築された、すべての一般的なモバイルデバイスプラットフォーム用の統合されたHTML5ベースのユーザーインターフェイスシステム。その軽量コードはプログレッシブエンハンスメントで構築されており、柔軟で簡単にテーマ化できるデザインです。
ウェブサイト:
http://jquerymobile.com/カテゴリー
ライセンスのあるすべてのプラットフォームでのjQuery Mobileの代替
212
Bootstrap
Bootstrapは、ブラウザサイトおよびアプリケーションを作成するためのツールのオープンソースコレクションです。
36
24
Appcelerator Titanium
Appcelerator TitaniumはAppceleratorによって無料で提供されており、Web開発者はWebテクノロジー、オープンソース、クラウドコンピューティングを使用して、iPhone、Android、Windows、Mac OSX、Linux向けのネイティブアプリを構築できます。
- 無料アプリ
- Self-Hosted
- Windows
- Mac
- Linux
8
WebDGap
WebアプリケーションをネイティブのWindows、Linux、またはMac OS Xデスクトップアプリケーションに変換します。
7
6
Codename One
Codename Oneは、WORA(write-once-run-anywhere)モバイルアプリ開発のための包括的なソリューションを提供します。
5
4
Element UI
Element、開発者、デザイナー、製品マネージャー向けのVue 2.0ベースのコンポーネントライブラリ。
- 無料アプリ
- JavaScript
- Vue.js
- Web
- Self-Hosted
- CSS
4
Sencha Touch
Sencha Touchを使用すると、iPhone、Android、BlackBerry touchデバイスでネイティブに見えるモバイルWebアプリを開発できます。
4
3
2
Tailwind CSS
Tailwindは、UIキットではないという点で、Bootstrap、Foundation、またはBulmaなどのフレームワークとは異なります。
- 無料アプリ
- Self-Hosted
- CSS
2
Convertigo
Convertigoは、企業がモバイルアプリの開発コストと配信時間を10〜50倍削減できるようにする低コードのオープンソースのエンタープライズモビリティプラットフォームです。
2
react-md
このプロジェクトの目標は、React ComponentsとSassを使用して、完全にアクセス可能なマテリアルデザインスタイルのWebサイトを作成できるようにすることです。
- 無料アプリ
- Self-Hosted