16
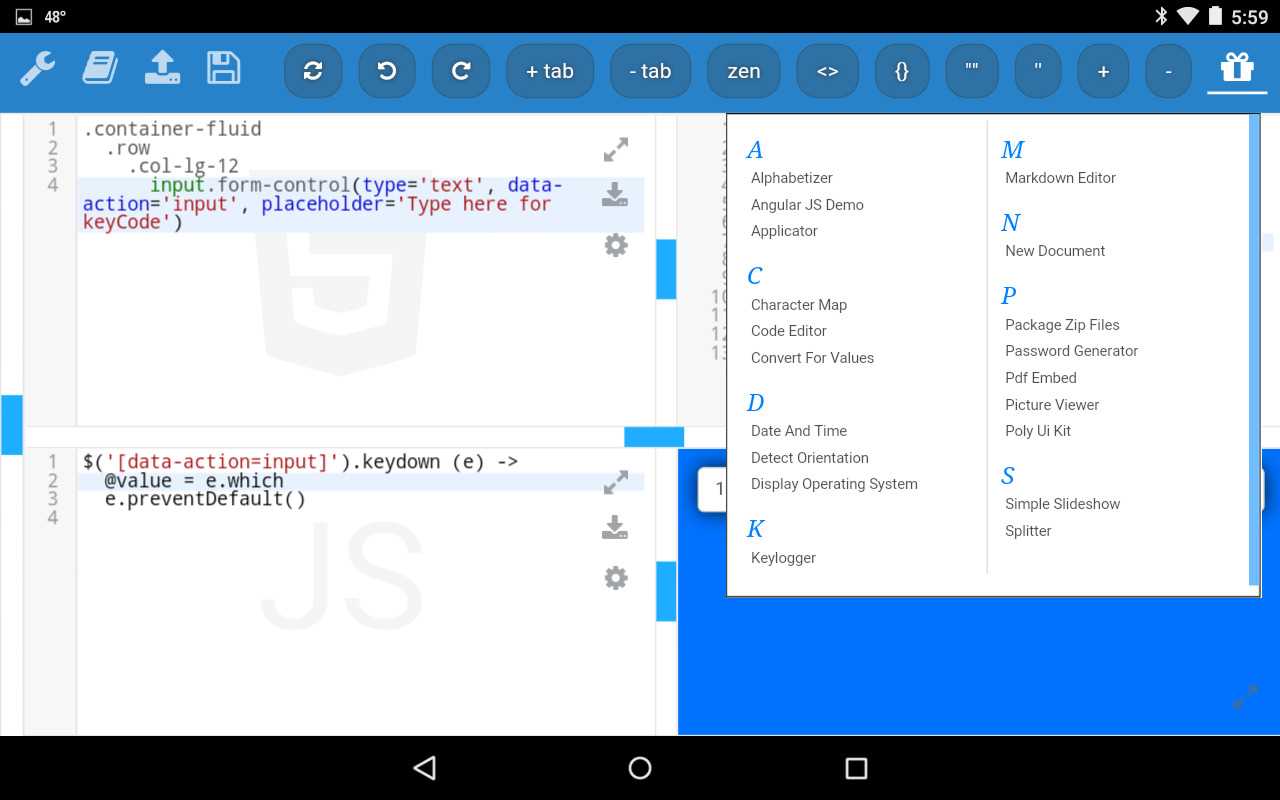
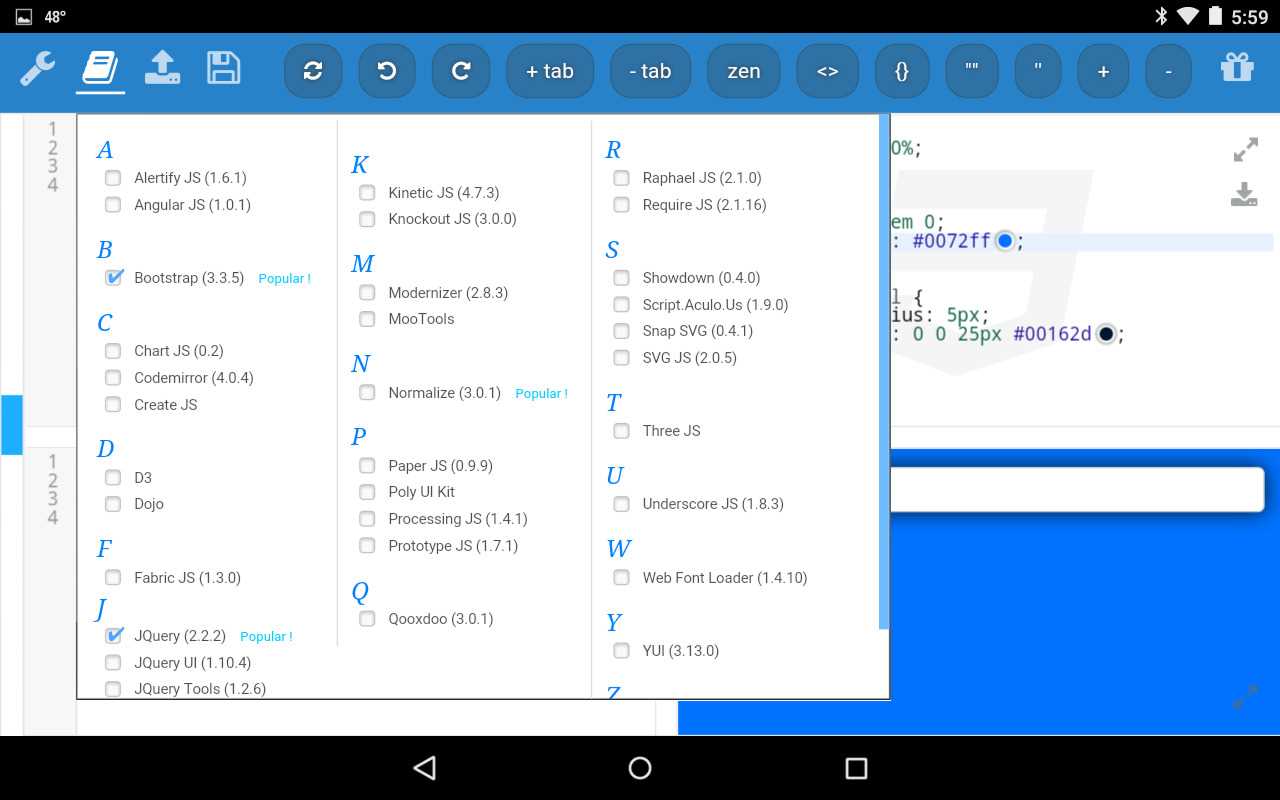
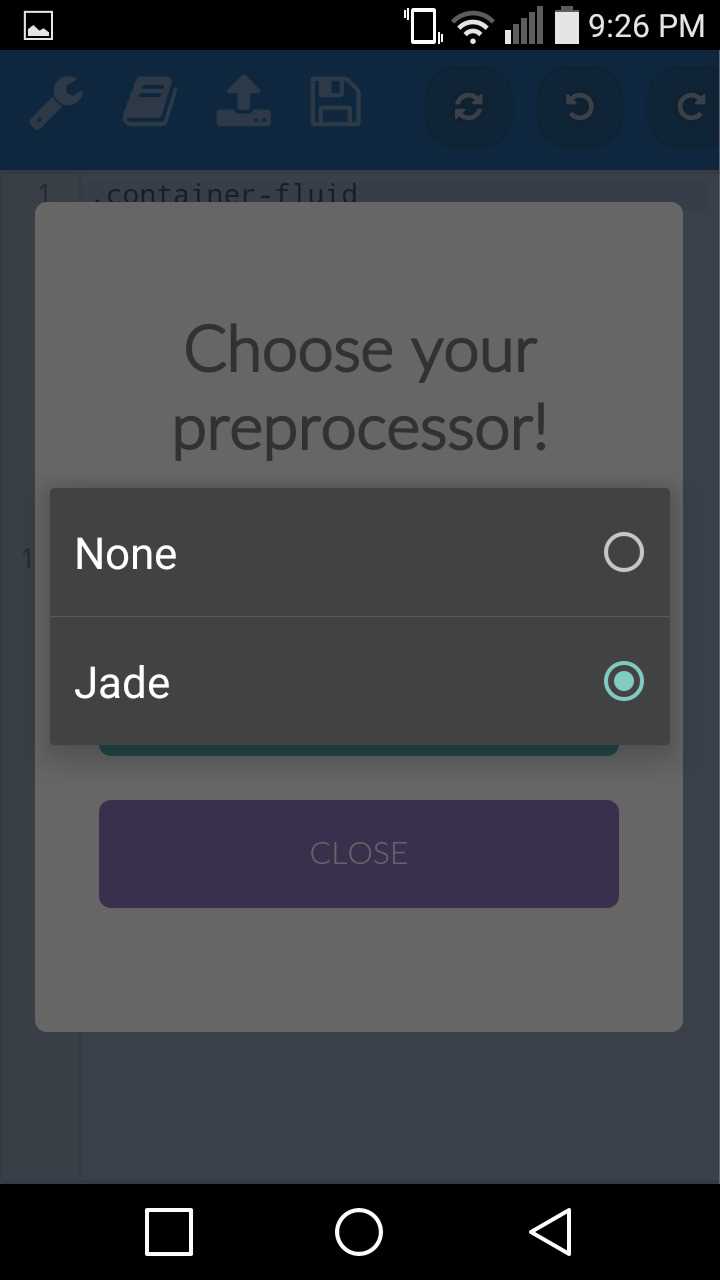
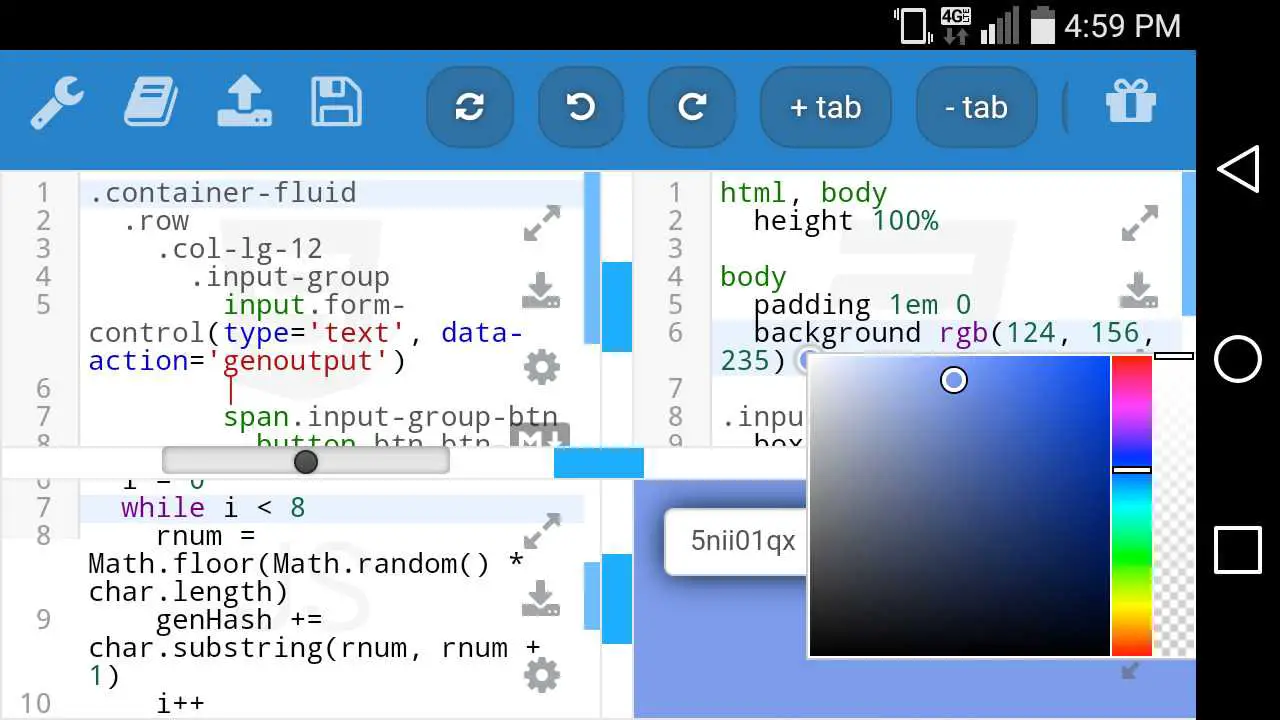
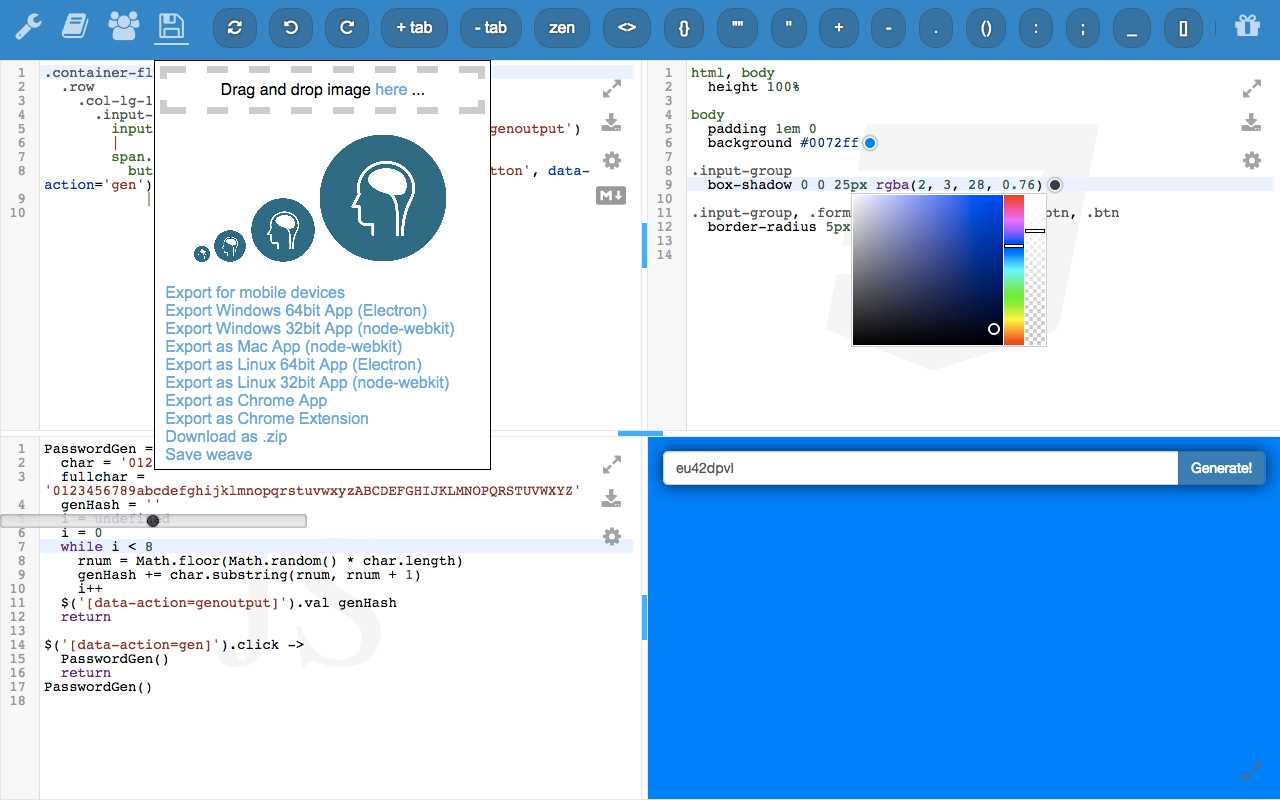
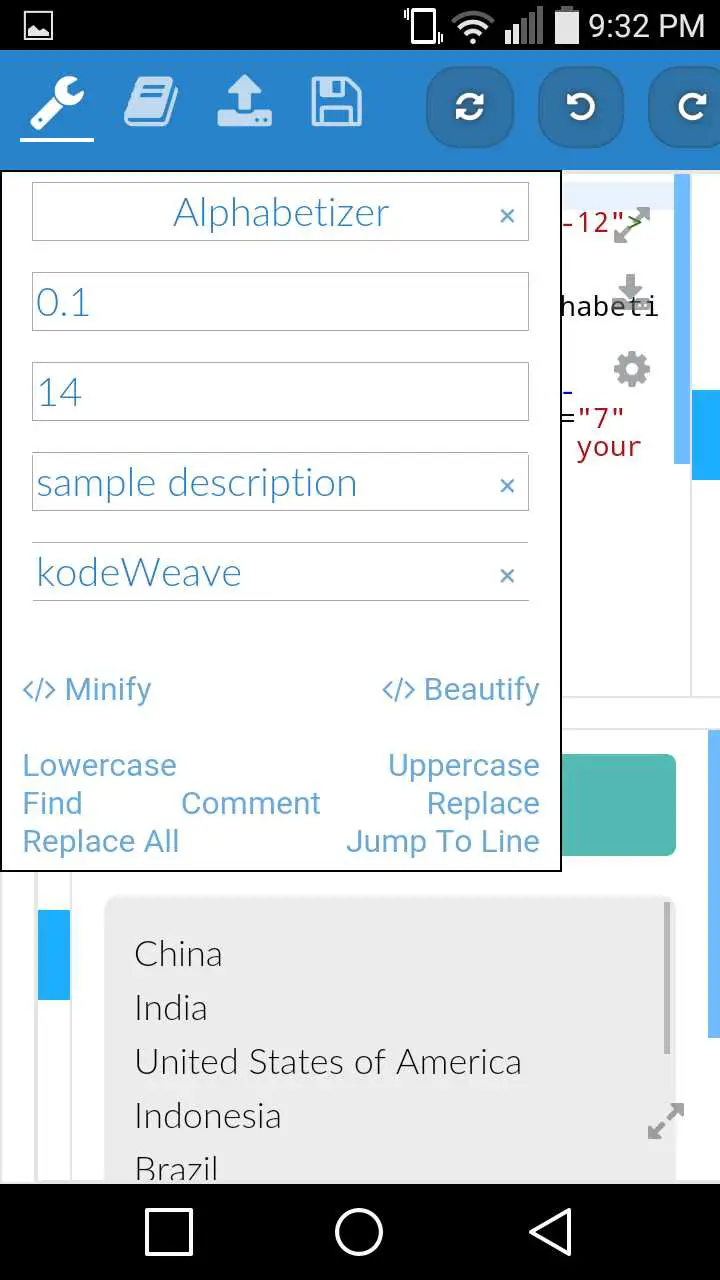
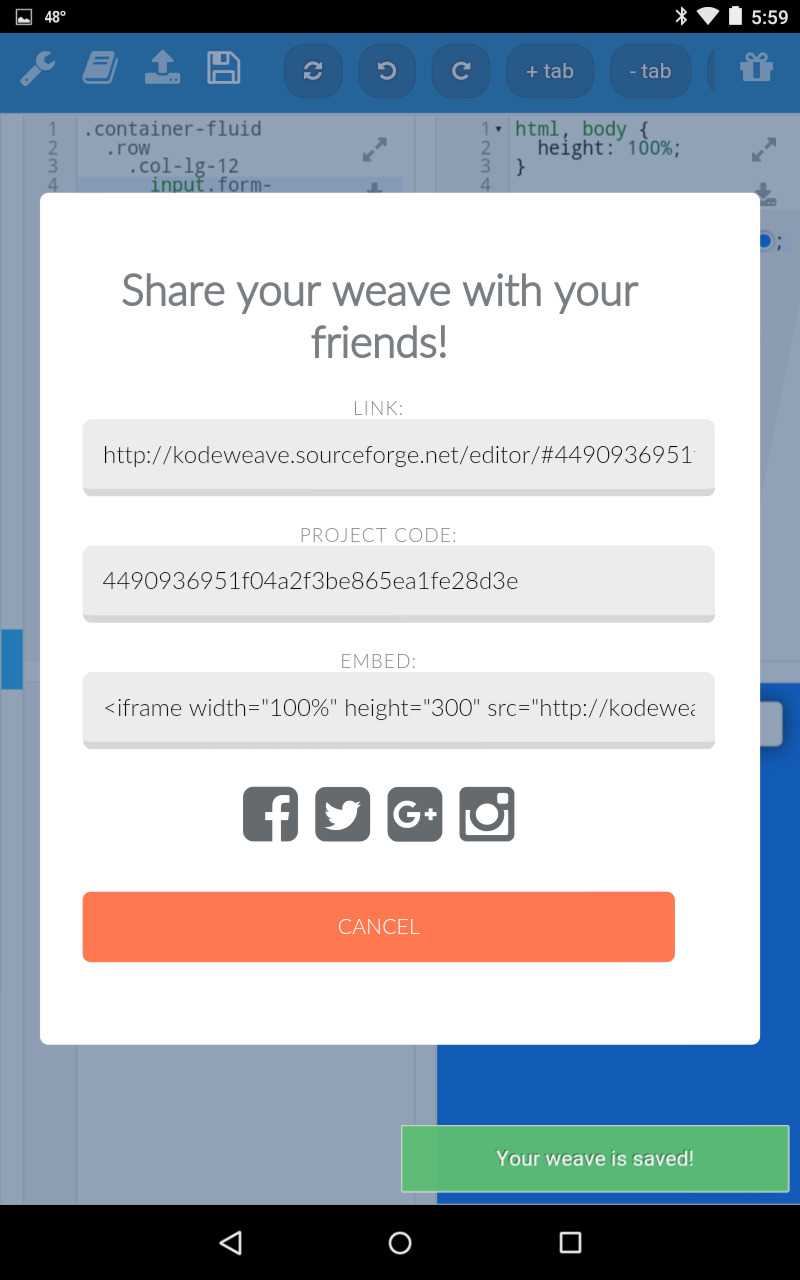
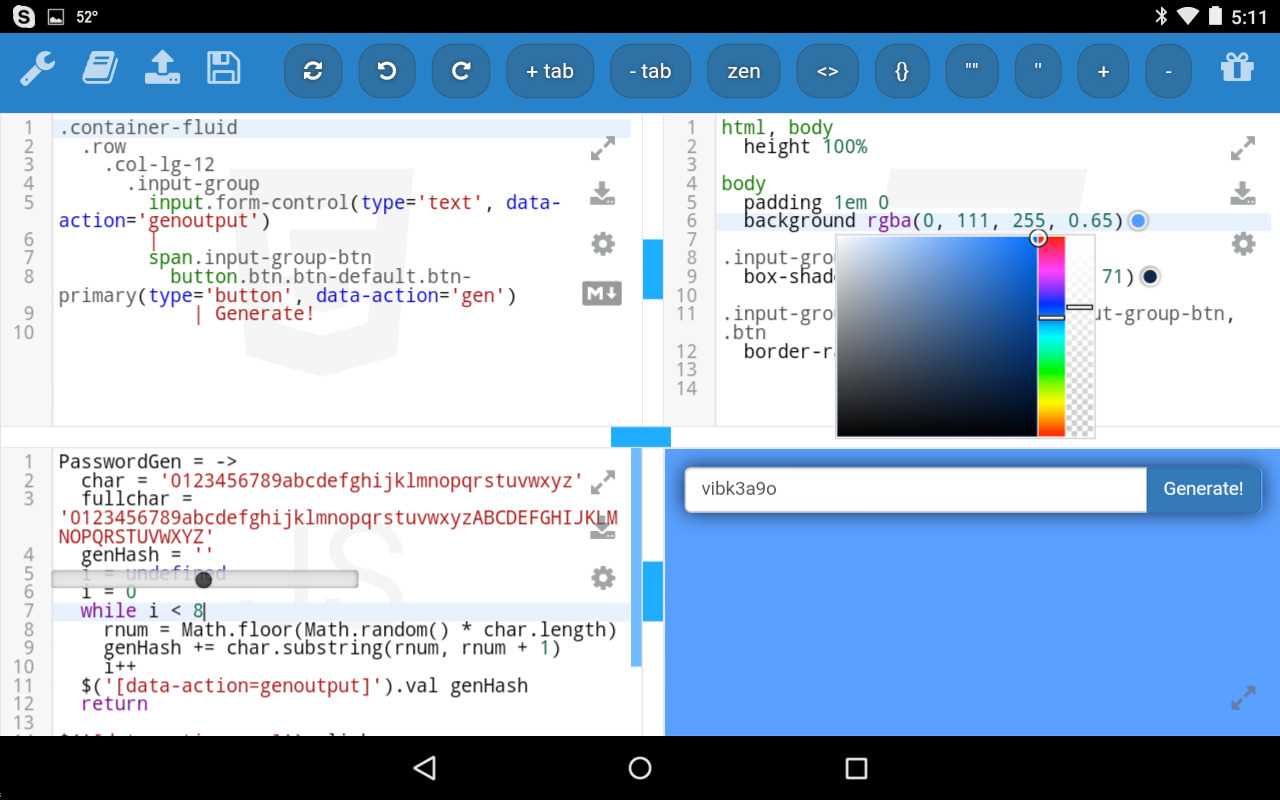
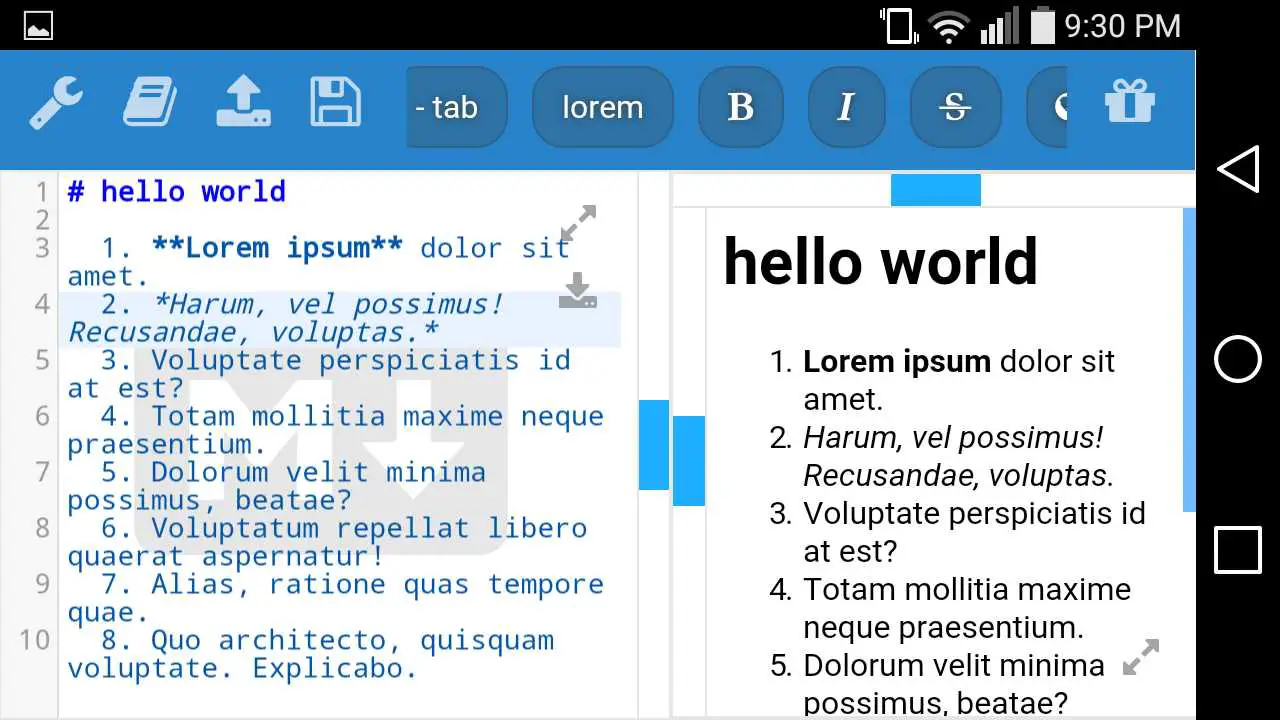
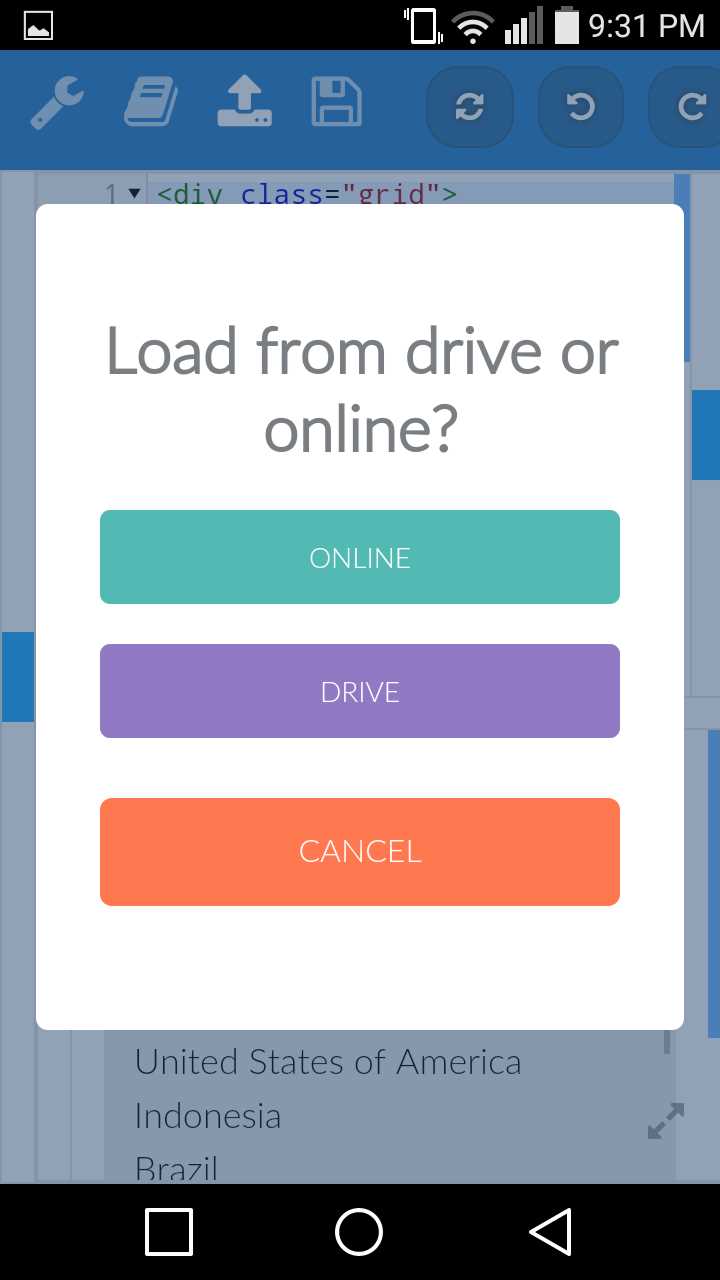
kodeWeaveは、HTML、CSS、およびJavaScript用のリアルタイムコーディングプレイグラウンドです。JSFiddleおよびJSBinと同様ですが、kodeWeaveはオフラインで動作するように作られましたが、モバイルデバイス上でデスクトップオペレーティングシステム用のアプリケーションを構築するためのプロトタイプアプリケーションとしても使用されました。(PhoneGap Buildはモバイルデバイスに推奨されます)kodeWeaveはjsfiddle、jsbin、dabblet、liveweave、codepen、cssdeck、cssdesk、tinkerbin d3 playground、plunker、pastebinに似ていますが、Webアプリをデスクトップおよび/またはChromeアプリケーションとしてエクスポートできます。
カテゴリー
Self-HostedのkodeWeaveの代替
4
Python Tutor
Python Tutorは、Python、Java、JavaScript、TypeScript、Ruby、C、およびC ++プログラムのコードビジュアライザーです。
- 無料アプリ
- Web
- Self-Hosted
3
2
GoCoEdit
GoCodeEditorは、iOSデバイスでファイルをすばやく開いて編集するために最適化されたリモートコードエディターのような崇高なテキストです。
- 有料アプリ
- Apple Watch
- Self-Hosted
- iPad
- iPhone
1
CodeExec
codeExecを使用すると、独自のWebアプリケーションを作成して、ユーザーがJavaScript、HTML、CSSで書かれたコードをオンラインで作成および実行できるようにすることができます。
- 有料アプリ
- PHP
- Self-Hosted
1
1
1
Wijmo
エンタープライズアプリ開発用の一連のHTML5およびJavaScript製品。最先端のJavaScriptコントロール、jQueryウィジェット、強力なスプレッドシートコンポーネントがあります。最新のモバイルアプリケーションを作成する場合でも、IE6をサポートする必要がある場合でも、カバーします。
- 有料アプリ
- Web
- Self-Hosted
1
XML Validator
XML Validatorを使用してXMLコードを検証し、修正可能なコードからエラーと警告のリストを取得します。検証が完了したら、XMLコードを美化します。
- 無料アプリ
- Web
- Self-Hosted
1
XML Beautifier
XML Beautifierは、minい、縮小されたxmlコードを美しくし、読みやすくします。XMLコードに適切なインデント、スペース、および改行を与え、適切にフォーマットされたコードにします。
- 無料アプリ
- Web
- Self-Hosted
1
0
Renaissance
非常に多くのスタイリングフレームワークが存在するため、おそらく別の理由を尋ねているのでしょうか。他にも素晴らしいフレームワークや、過剰なフレームワークがあります。
- 無料アプリ
- Self-Hosted
- CSS
0
Collaborative.js
Collaborative.jsは、データへの共同アクセス(ライブデータ編集)を備えたアプリケーションとWebサービスを構築するためのJavaScriptライブラリです。
0
Micron.js
CSSアニメーションで構築され、JavaScript Powerによって制御される[µ]マイクロインタラクションライブラリ。
- 無料アプリ
- Self-Hosted
- JavaScript
- CSS
0
0
Stylable
Wixでは、同意します。私達 ?CSS。ブラウザにネイティブなシンプルで宣言的な構文は、WebページやWebアプリにスタイルを追加する最も簡単な方法です。
- 無料アプリ
- Self-Hosted
- CSS