9
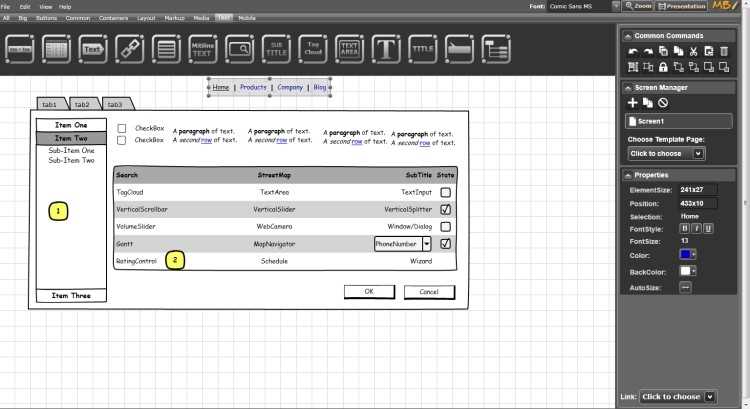
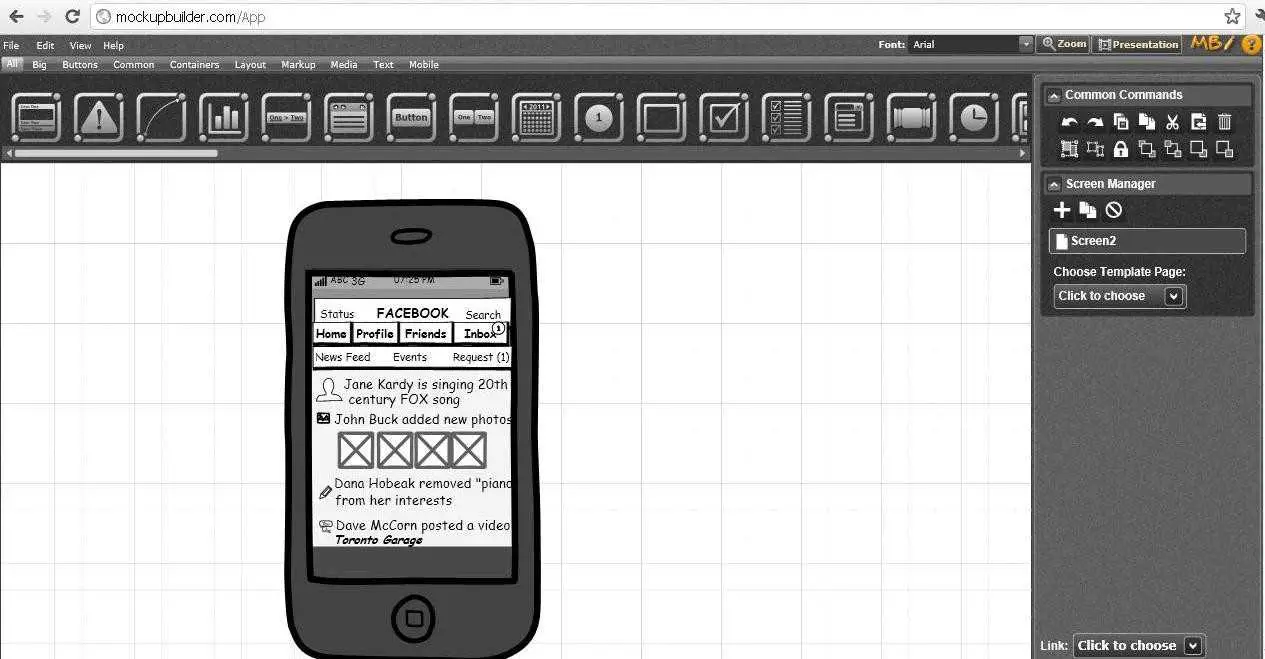
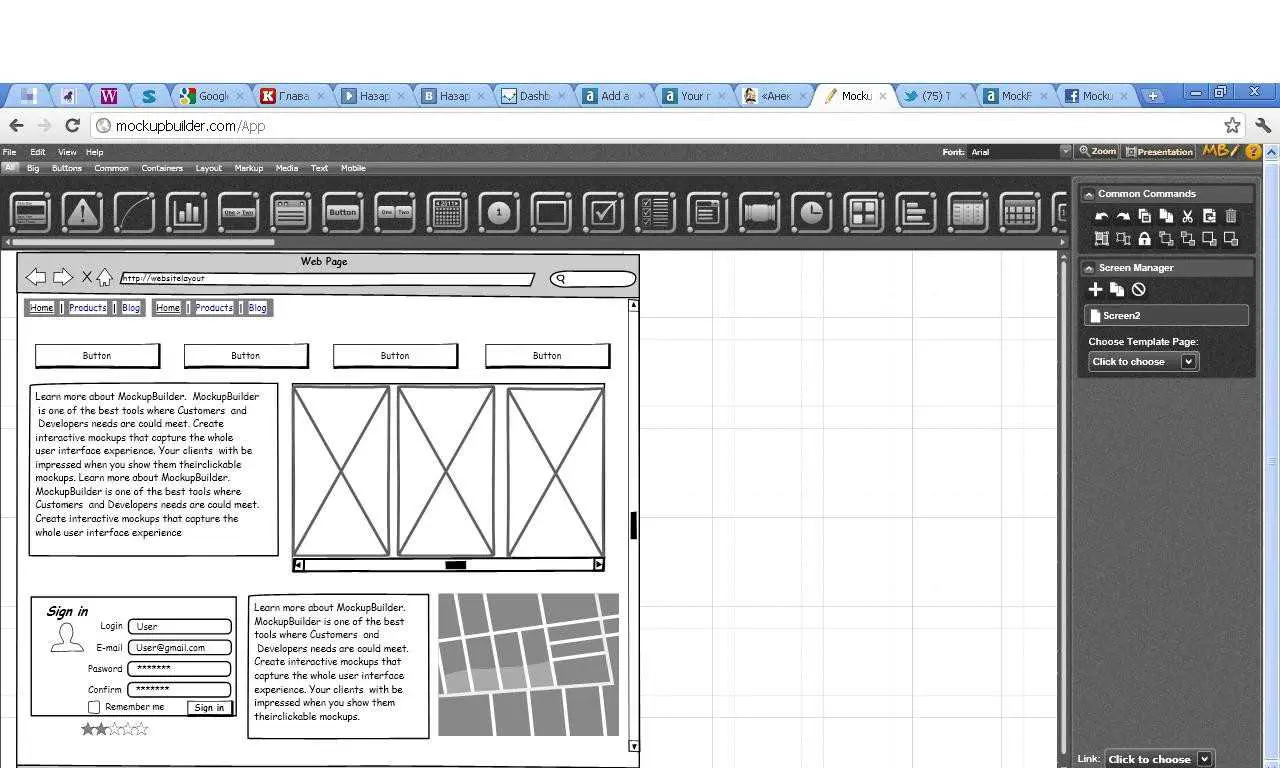
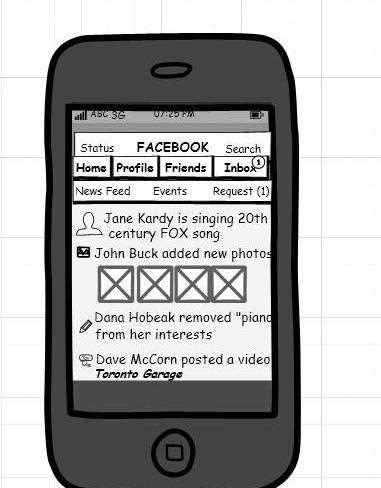
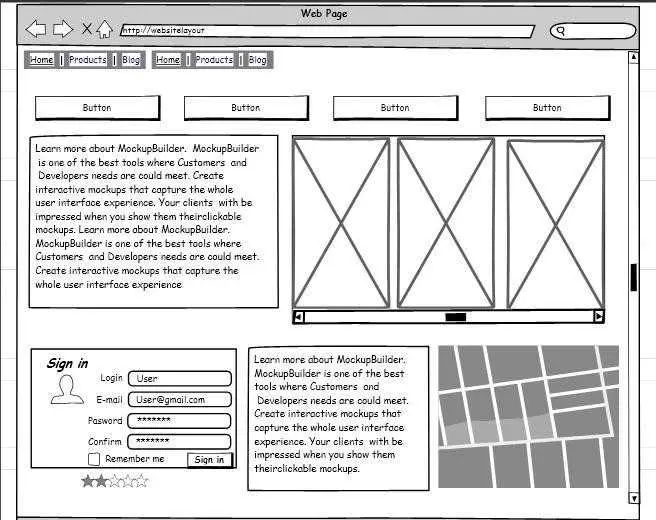
Mockup Builder
ソフトウェアまたはウェブサイトのモックアップを数分で設計します。Mockup Builderは、プロトタイプを作成して顧客とスケッチを共有する際の古い問題を解決するための新しい外観です。
- フリーミアムアプリ
- Web
WindowsのMockup Builderの代替
354
Pencil Project
Pencilは、図またはUIモックアップを作成できるスタンドアロンアプリまたはFirefox拡張機能です。コラボレーション/マルチユーザー機能はありません。
111
Balsamiq Wireframes
Balsamiq Wireframesは、コンピューターを使用して、メモ帳やホワイトボードでスケッチした経験を再現する、高速で低忠実度のUIワイヤーフレームツールです。
28
10
5
quickMockup
ブラウザでモックアップを作成するためのオンラインツール。ブラウザーの保存機能を使用してファイルを保存するか(表示のみの場合はhtml、編集可能なバージョンの場合は完全に保存)、他のユーザーが表示できるようにcodepenにエクスポートします。
- 無料アプリ
- Windows
- Mac
- Linux
- Web
- Self-Hosted
3
PowerMockup
PowerMockupは、Webおよびデスクトップアプリケーションの画面をスケッチするためのPowerPointアドインです。
3
inPreso Screens
Webサイトまたはソフトウェアワイヤフレームの設計は、概念設計をユーザーインターフェースに変換します。これはユーザーが最初に必要とするものです。