13
Proto.io
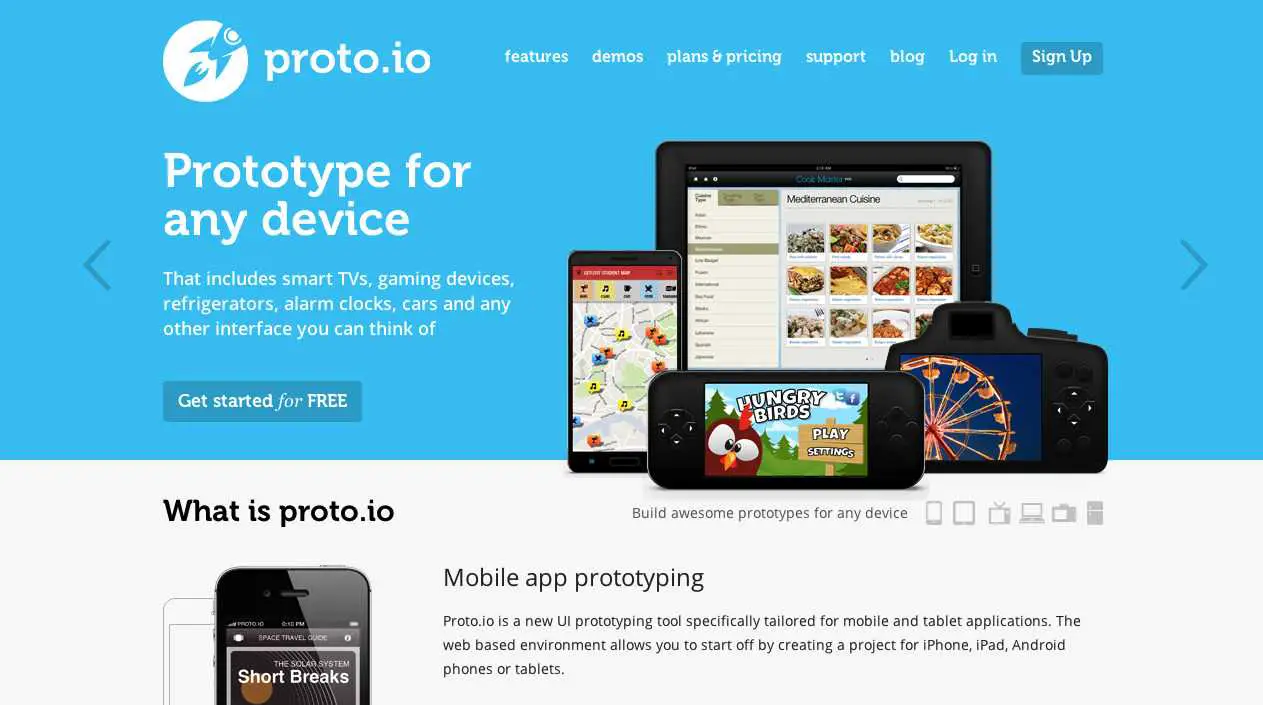
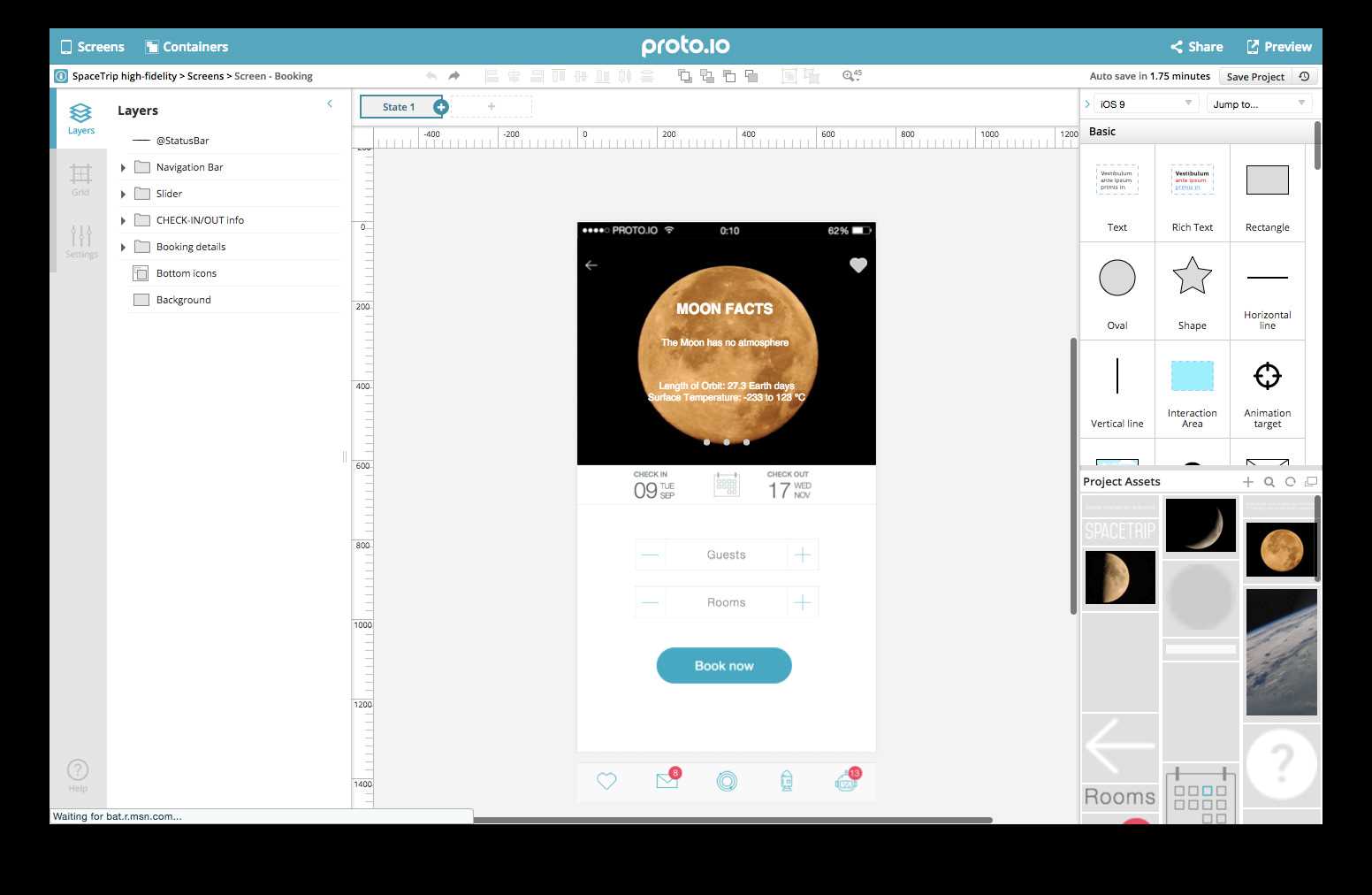
アプリの外観と動作が完全に一致する完全にインタラクティブな高忠実度のプロトタイプを作成します。コーディングは不要です。IDEO、Disney、Paypal、Airbnbなどの企業がProto.ioを使用しています。
- 有料アプリ
- Web
モバイル専用に設計されたProto.ioは、アプリが実行できるすべてをシミュレートできます。これには、インタラクティブなタッチジェスチャ、画面遷移、プロトタイプのUIアイテムのアニメーション化が含まれます。これはおそらく、ユーザーが実際のアプリとして機能する現実的で共有可能なプロトタイプを作成し、実際のデバイスでプロトタイプを体験できる唯一のモバイルプロトタイプツールです。また、Proto.ioは、SmartTVから冷蔵庫まで、画面インターフェースを備えたあらゆるもののプロトタイピングを可能にする、カスタムデバイスサポートを含む初めてのプロトタイピングツールです。Proto.ioは100%Webベースで、使い慣れた直感的なドラッグを提供します。-コーディング不要のユーザーインターフェイス。UXの専門家、インタラクションデザイナー、モバイルおよびゲームデザイナー、コーダー、アプリ愛好家に最適です。
ウェブサイト:
http://proto.io商用ライセンスを使用するすべてのプラットフォーム用のProto.ioの代替
111
Balsamiq Wireframes
Balsamiq Wireframesは、コンピューターを使用して、メモ帳やホワイトボードでスケッチした経験を再現する、高速で低忠実度のUIワイヤーフレームツールです。
12
10
8
ProjectHuddle
既存のWordPressサイトを使用して、設計プロジェクトに関するフィードバックを入手してください。デザイン画像、ワイヤーフレーム、モックアップ、ロゴスケッチ、写真などをアップロードします。
- 有料アプリ
- Self-Hosted
- Wordpress
7
6
ProtoShare
ProtoShareは、Webベースのコラボレーティブなワイヤーフレームおよびプロトタイピングツールです。WYSIWYGのドラッグアンドドロップインターフェイスと、ユーザーがカスタマイズできる高度なコンポーネントをホストします。
- 有料アプリ
- Web
3
Markly
Marklyは、PhotoshopおよびSketchの測定および設計仕様プラグイン/拡張機能です。最新のWebデザイナーとアプリのフロントエンド開発者向けに作られています。
- 有料アプリ
- Windows
- Mac
- Adobe Photoshop
- Sketch
1
1
MockFlow.com
MockFlowは、UI設計のモックアップ、サイトマップ、ドキュメント、設計の承認など、すべてのUI計画のニーズにワンストップソリューションを提供します。
0
Kite Compositor
Kiteは、詳細なUIアニメーションとプロトタイプを作成するための高度なツールです。macOSでインターフェイスを設計し、iOSアプリを使用してモバイルで簡単にテストできます。
0
0
LiveMockup
ビデオを作成する最も速い方法美しいビデオを作成する最も簡単な方法の1つは、ライブシーンにビジュアルを挿入することです。この技術は、ライブモックアップとも呼ばれます。
- 有料アプリ
- Web
0