0
RenderMonkey
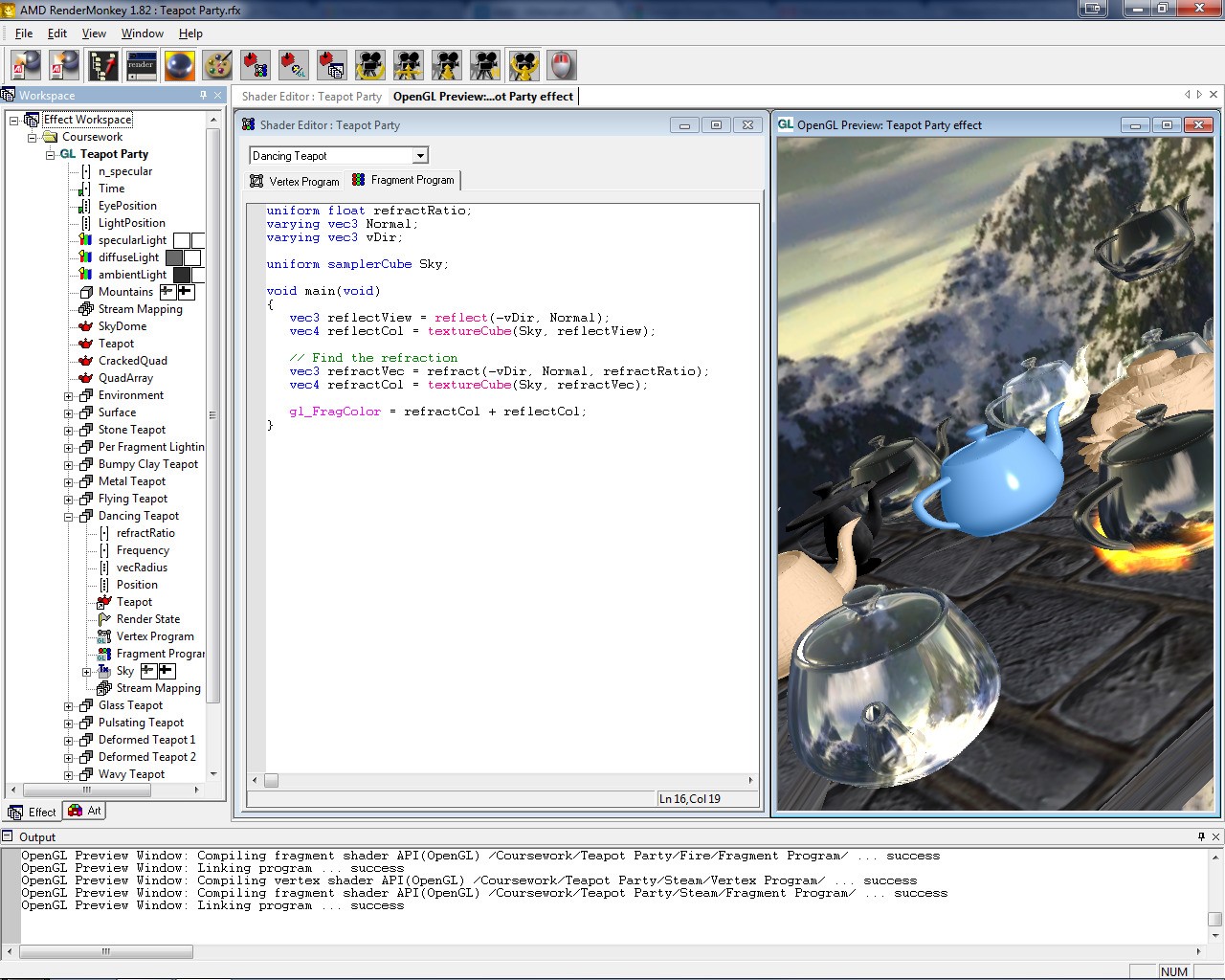
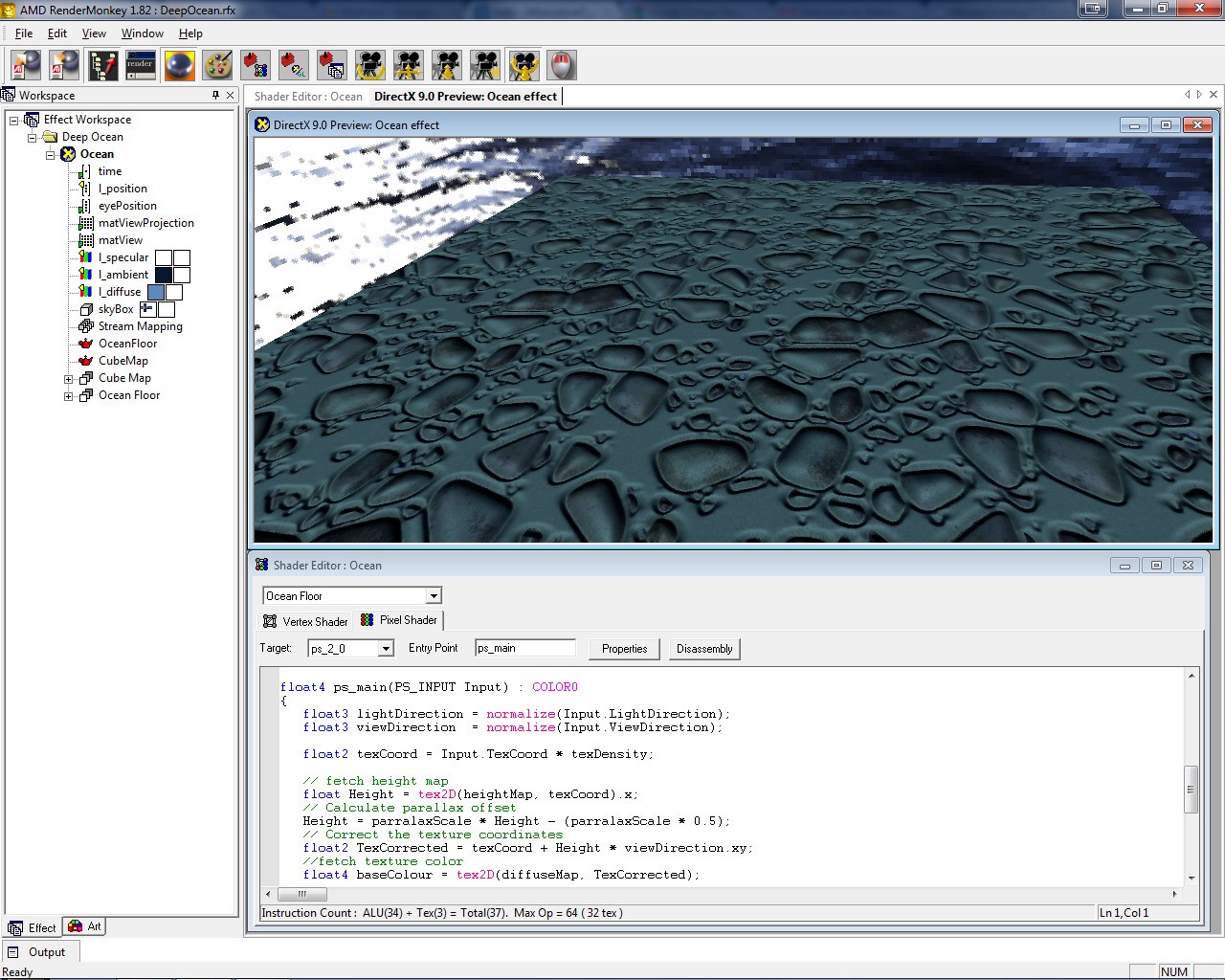
RenderMonkey™Toolsuite |AMD Developer Central RenderMonkeyは、HLSL、GLSL、およびGLESでシェーダーを作成するために使用できる統合開発環境(IDE)です。
ウェブサイト:
http://developer.amd.com/tools-and-sdks/archive/legacy-cpu-gpu-tools/rendermonkey-toolsuite/カテゴリー
ライセンスのあるすべてのプラットフォームでのRenderMonkeyの代替
4
0
The Force
Forceは、オーディオ入力制御、OSCサポート、テクスチャパネルなどを備えたWebGL用のWebベースのIDE /コードエディタです。
- 無料アプリ
- Web
- Self-Hosted
0
0
ShaderWorkshop
Shader Workshipは、ShaderToyに触発され、Qtで構築されたインタラクティブなGLSLフラグメントシェーダーエディターです。
- 無料アプリ
- Self-Hosted
0
0
Shaderific
Shaderificは、iOS用のモバイルシェーダー開発ツールです。iPad、iPhone、iPod touchでOpenGL ES 2.0およびOpenGL ES 3.0シェーダー開発を今すぐ始めましょう。